
Mastering Markdown - Write and Format with Ease
by Theodore Egling | March 16, 2023
Mastering markdown might seem intimidating, but it's actually quite simple. This comprehensive guide will walk you through the entire process!
Start by opening your preferred development environment (I personally like Visual Studio (VS) Code). Create a file named 'hello-world.md'.
1. Crafting Headings
If you're familiar with basic HTML, this will be a breeze! Even if you're not, it's easy to do. To create a heading like the one at the top of this blog, just put a # before your title. Make sure there's a space between your # and the title, as shown below.
Example: # Writing a Markdown BlogA single # corresponds to h1 styling, two ## corresponds to h2, three ### corresponds to h3, and so on. To write a secondary heading like the one above this section, follow the example below.
Example: ## Crafting HeadingsAnd that's it!
2. Composing Paragraphs
Now, I'm not talking about paragraphs like the one in this sentence...
...but rather, paragraphs like the one in this sentence!To write a paragraph as demonstrated above (and throughout this guide), simply press the Enter key twice, the Tab key once, and type your paragraph. Yes, it's as simple as creating a line break and indenting the following line of text.
Still not sure what I mean? Check out the example below:
If this is the text before the paragraph, press Enter twice and Tab once...
...then start typing, and you should have a line break that looks
exactly like this!If you're still having trouble, feel free to copy-paste the above text directly into your markdown file and modify it as needed.
3. Inserting Images and Videos
Adding images is an excellent way to make your blog more engaging. Including alt text for images is crucial for SEO purposes and allows users to read the image description if the page doesn't load the image or if they hover over it with their cursor.
To add images with alt text, start by typing an exclamation point. Open some square brackets and type in your alt text. After this, add round brackets with the image URL inside. You can also add an image title within the brackets.
The image URL can either be publicly available on the internet (e.g., from Pexels or Unsplash) or relative to your file path. I'll show both examples below:
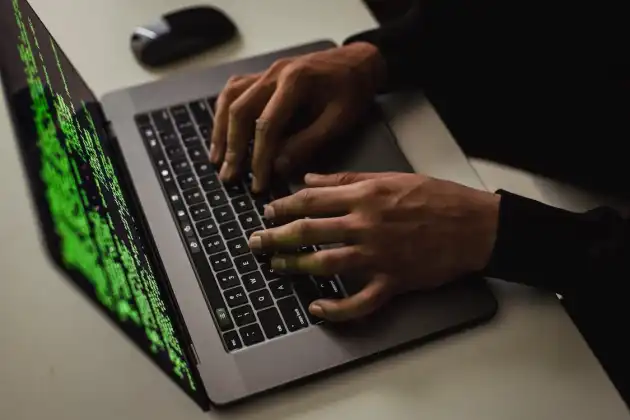
Publicly Available Image
Input:
Output:
Image reference: Sora Shimazaki, Pexels
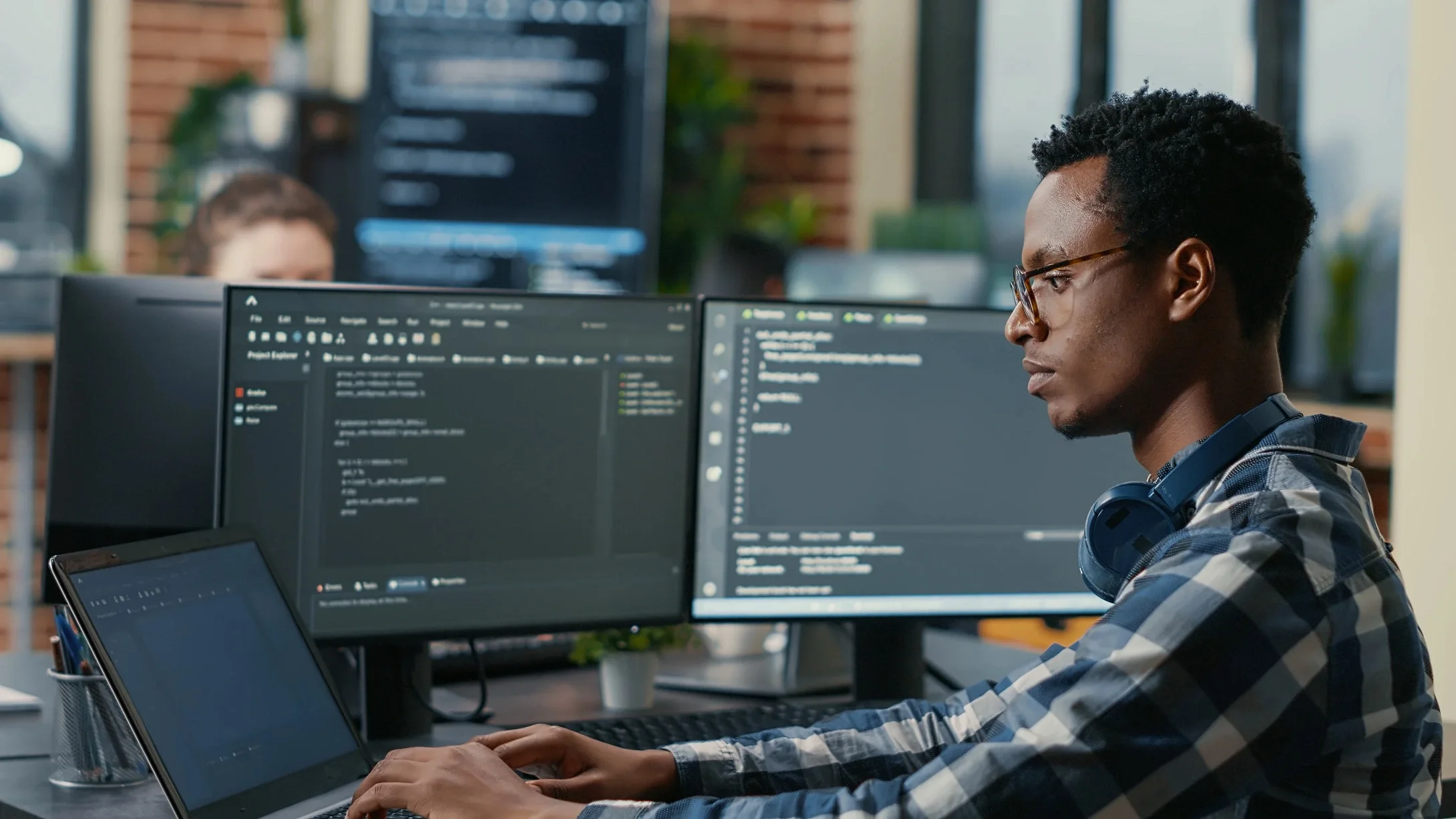
Relative Image File
Input: Note that the image file is in the same folder as the markdown file.
Output:
Videos
To insert a video, simply copy the embed link from your viewing platform. In this example we will use a YouTube video. From your YouTube video, click the Share icon, select embed, and copy the iframe link.
<iframe width="560" height="315" src="https://www.youtube.com/embed/bQWPNv393sY" title="Verdagris - Back Pressure | The Best Underground South African Deep House Music" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>Paste it in your markdown code, and it should look like this:
4. Line Breaks and Separators
Line breaks and separators are useful for dividing sections. To add a line break, either press the Enter key twice or type <br>.
To create a line separator, simply type three dashes on a new line like so: ---. Follow this with a line break (<br>)
This creates a line separator with a break preceding the following text. Pretty cool, right?
5. Elegant Quotes
Want to emphasize a quote or fact?
"Formatting your quotes is a great way to grab a user's attention. An elegant quote has this lovely bar line next to it and can be quite effective in emphasizing a point. It doesn't even have to be a quote!"
~ Theodore Egling
Here's how it's done. Simply put a > symbol before each line of your quote! You can even have multiple line breaks, and it will format coherently. An example of how the above quote was written can be seen below:
> "Formatting your quotes
> is a
> great way to grab a user's attention.
> An elegant quote has
> this lovely bar line next to it
> and can be quite effective in emphasizing a point.
> It doesn't even have to be a quote!"
>
> ~ Theodore Egling6. Hyperlinks
Hyperlinks are an essential part of any blog or webpage. To include a hyperlink using markdown, enclose the phrase you'd like to hyperlink in square brackets, followed by the URL in round brackets:
Master the art of writing markdown effortlessly at
[this link](https://auxo.digital/mastering-markdown-write-and-format-with-ease){:target="_blank"}!Here is the result: Master the art of writing markdown effortlessly at this link!
You can also write code blocks here!
7. Lists
Writing lists is very simple. For each list item, type the number of the list item, followed by a period .:
Example:
1. Item 1
2. Item 2
3. Item 3Output:
- Item 1
- Item 2
- Item 3
Hot tip: Add > to make the list more visually appealing!
Example:
> 1. Item 1
> 2. Item 2
> 3. Item 3Output:
- Item 1
- Item 2
- Item 3
8. Text Formatting
The following tutorial will demonstrate how to format text by example.
Bold Text (using ** )
**This text will be bold** = This text will be bold
Italic Text (using _ )
_This text will be italic_ = This text will be italic
Strikethrough Text (using ~ )
~This text will have a line through it~ = This text will have a line through it
Combination of Text Formatting
**_bold + italic_** = bold + italic
~**bold + strikethrough**~ = bold + strikethrough
~_italic + strikethrough_~ = italic + strikethrough
~**_bold + italic + strikethrough_**~ = bold + italic + strikethrough
9. Building Tables
Creating tables involves using the | symbol to separate columns and :-, -, or -: to underline and align rows left , center, and right, respectively. The first row should contain the column titles, and typically the second row contains dashes to underline the first.
When separating columns, the | symbols don't even need to be aligned beneath each other! Notice how the colons + dashes affect the table alignment in the following example.
Example: A table describing fruits.
| Fruit | Colour | Shape |
| :- | :- | -: |
| Apple | Red / Green / Yellow | Round |
| Banana | Yellow | Crescent |
| Kiwi | Brown on the outside, green on the inside | Round |Output:
| Fruit | Colour | Shape |
|---|---|---|
| Apple | Red / Green / Yellow | Round |
| Banana | Yellow | Crescent |
| Kiwi | Brown on the outside, green on the inside | Round |
10. Writing Code
When demonstrating how to write code in a blog, understanding how to format it properly is essential.
Inline Code
To write code inline, enclose it in backticks (`). Note this will not color-format the code:
Here's an example: const string = 'hello world'
Code Blocks
Writing code blocks is excellent for color-coding and indentation. To do this, type out three backticks (```) and the language, followed by the code:
Example 1: JavaScript (js)
What you type:
```js
const goat = "Kendrick Lamar"
console.log(`${goat} is the GOAT`)
```Output:
const goat = "Kendrick Lamar"
console.log(`${goat} is the GOAT`)Example 2: TypeScript (ts)
What you type:
```ts
interface PersonalInformation {
name: string
favoriteColors: string[]
}
const yourInformation: PersonalInformation = {
name: "Theodore Egling",
favoriteColors: ["green", "grey", "black"],
}
```Output:
interface PersonalInformation {
name: string
favoriteColors: string[]
}
const yourInformation: PersonalInformation = {
name: "Theodore Egling",
favoriteColors: ["green", "grey", "black"],
}That's it! I hope you enjoyed and found value in this walkthrough. If you did, share it with other developers and novices looking to improve their development skills.
For more fascinating content and the latest in digital technologies, take a look at more of our blog articles. If you have any questions or think there was something I missed, feel free to contact me [via email](mailto: theo@auxo.digital) or follow me on LinkedIn.
To stay up to date with the latest information in digital and web technologies, visit Auxo Digital.
Recent Articles
- Blender vs. Maya: Exploring - the Titans of 3D Software
- Mastering the Art of 3D Video Production: From Concept to Captivation
- Are you an artificial intelligence cub or lion?
- Enhancing Customer Service in Manufacturing: The QR Code Advantage
- Unlocking the Depth of Web Design: Embracing the Power of 3D