Unlocking the Depth of Web Design: Embracing the Power of 3D

When we hear "3D design," our minds often drift to thoughts of movies and virtual reality, rarely associating it with stunning web design. However, it's time to change that perspective because 3D design has much more to offer than meets the eye.
In the realm of web design, 3D design takes the art of crafting websites to a whole new level. By adding shadows, intricate details, and dynamic elements, we can breathe life into a two-dimensional screen and immerse visitors in a captivating experience. The interplay of light, shadow, and movement elevates website aesthetics, making them engaging, memorable, and far from flat.
So, what exactly is 3D design in web development?
In simple terms, depth and dimension are added to elements on a webpage that would otherwise be flat. Interactive scrolling, dynamic text, and graphics are infused with shadows and details, creating a visually appealing experience for users.
Why should we embrace 3D design in our web projects?
As a Lead Designer, I believe it's all about crafting the best user experience (UX) possible. By incorporating various design elements, we can create visual diversity and guide users effortlessly to the information they seek.
However, 3D design is not just about aesthetics; it also offers a host of advantages:
Making products stand out
In the era of flat and minimalist designs, 3D elements are like shining stars in the night sky. They draw attention to crucial features such as product images, CTAs, and navigation elements, giving websites an alluring edge.
Appealing to senses
Unlike flat designs, 3D websites offer an immersive experience that taps into users' emotions and perspectives. Whether it's through lifelike animations or interactive elements, we can create a more engaging and emotional connection with our audience.
Interactive delight
In a digital world driven by audio and visuals, 3D design opens doors to exciting and novel interactions with websites. From lifelike moving elements to dynamic backgrounds, the website experience becomes truly unique and memorable.
So, let's explore four fantastic ways to incorporate 3D elements into our web projects to enhance your user experience:
1. Elevating Landing pages
Take inspiration from Matjaz Valentar’s landing page for 3D Visual II, where 3D elements are strategically used to create depth and highlight the content. Floating product menus and captivating graphics add dimension, making browsing a delightful journey and immersing the end-user in the experience.

2. Animated Product Showcases
Rogue&Rosy's website breathes life into their alcohol-infused fruit jams by incorporating 3D splash effects and animations. It's a feast for the senses, enticing visitors with mouth-watering visuals that practically make them taste the product.

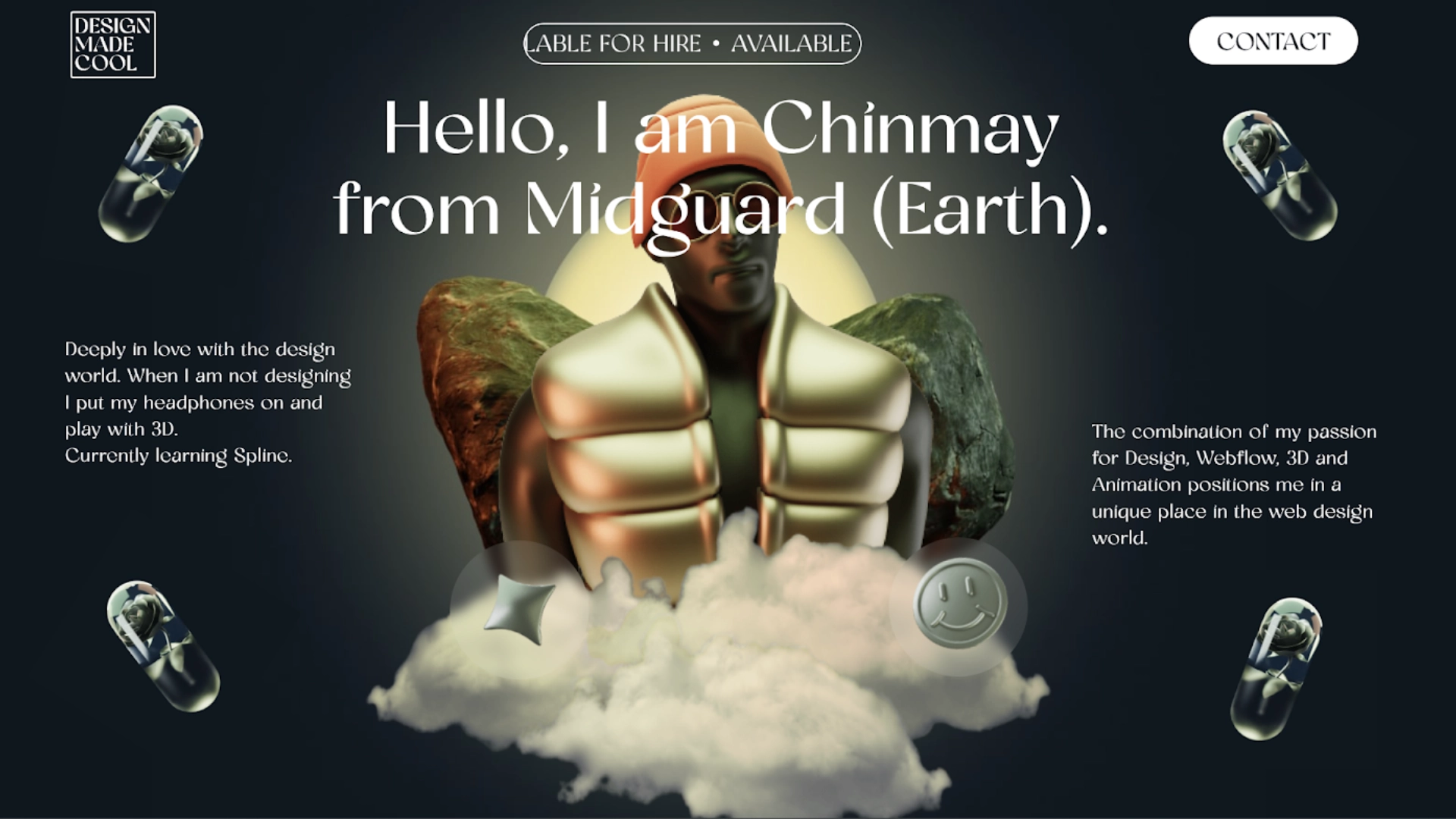
3. Immersive Portfolio Experiences
Design Made Cool's web page is a masterpiece that combines lifelike scenes, animated elements, and an art-gallery-like interface. It's an imaginative and immersive experience that showcases the designer's skills in a captivating way.

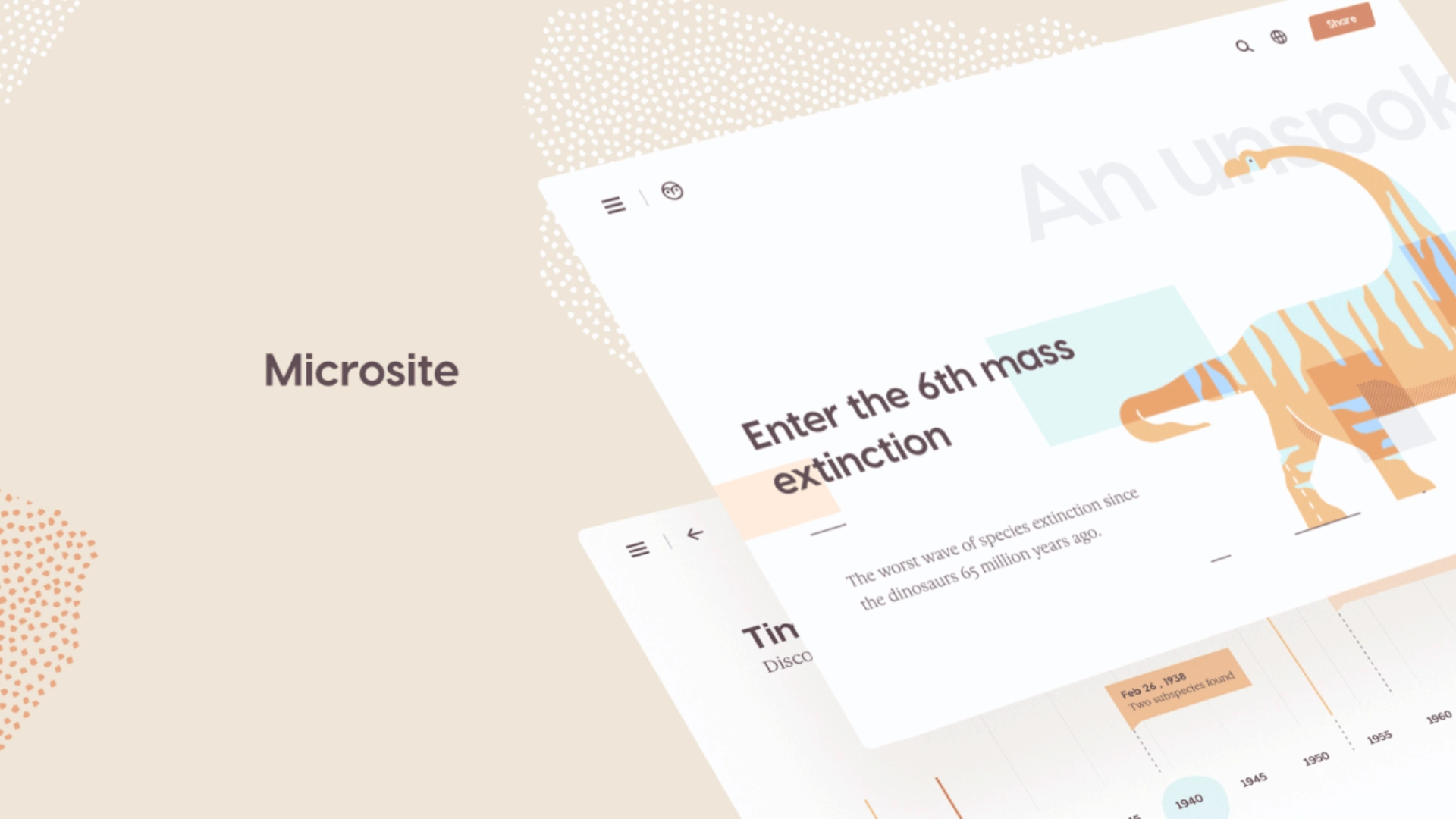
4. Mesmerizing Parallax Scrolling
One of my all-time favorite parallax inspirations is this website: https://www.behance.net/gallery/81678713/Climate-Animals-Extinction-Crisis-Website-UIUX?tracking_source=search_projects|parallax+website
It demonstrates the power of parallax scrolling. By creating an illusion of depth, it guides users through a visually cinematic journey and encourages them to explore the entire website to discover all the fun nooks and crannies.

In conclusion, 3D design is the key to unlocking unparalleled web experiences. By embracing this dimension-bending approach, we can take your websites to new heights, leaving a lasting impression on every visitor who graces our virtual doorways. So, let's push the boundaries of creativity and make the digital realm a captivating and immersive wonderland.
Recent Posts
 Auxo Speaking Series: Exploring The Impact Of Artificial Intelligence on The Legal Profession
Auxo Speaking Series: Exploring The Impact Of Artificial Intelligence on The Legal Profession A 'Wild' 2024 Strategy Breakaway
A 'Wild' 2024 Strategy Breakaway Auxo Speaking Series: A Framework for successful developer-AI collaboration @DevFest for Google Developer Group
Auxo Speaking Series: A Framework for successful developer-AI collaboration @DevFest for Google Developer Group Blender vs. Maya: Exploring - the Titans of 3D Software
Blender vs. Maya: Exploring - the Titans of 3D Software Mastering the Art of 3D Video Production: From Concept to Captivation
Mastering the Art of 3D Video Production: From Concept to Captivation